
Fonts Archive
fonts.taedonn.com
이슈 사항
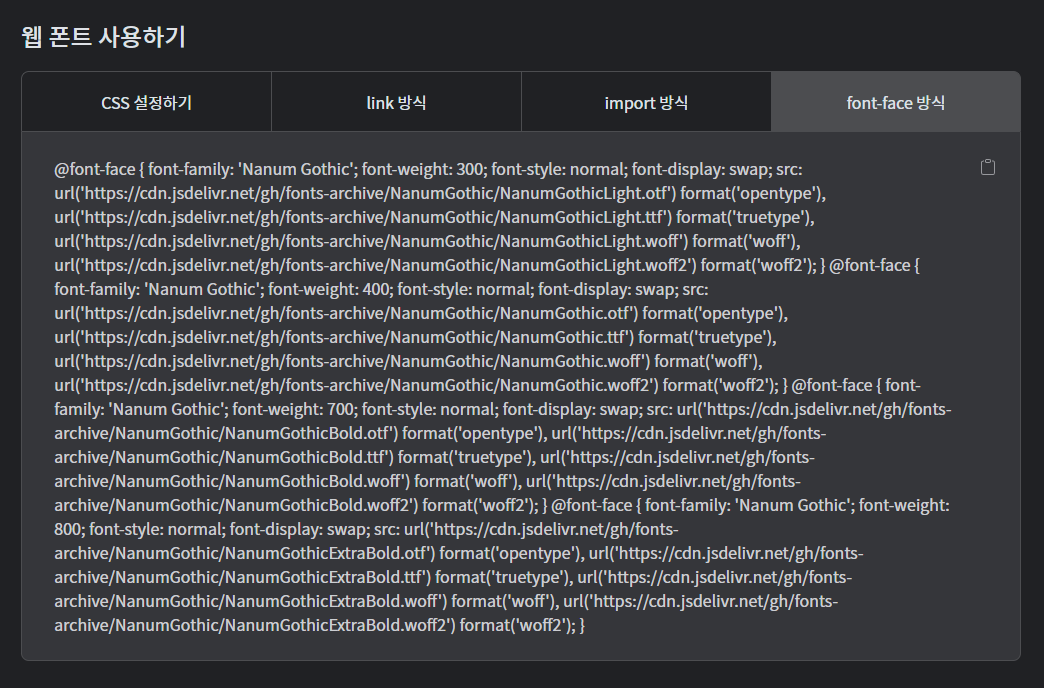
개인 포트폴리오 작업 중, 아래와 같이 @font-face에 적용할 폰트를 서버에서 JSON을 통해 문자열로 불러오려 했더니,

띄어쓰기는 적용이 되지만 줄 바꿈이 적용이 안 돼서 나왔다,,

이슈를 해결하기 위해 문자열을 잘라서 <br> 태그도 넣어보고, 함수를 만들어 문자열을 나눠도 봤지만, 매번 렌더링 할 때마다 복잡한 함수를 실행해야 되기 때문에, 클라이언트의 과부하를 줄이기 위해 좀 더 근본적인 해결 방법을 찾아야 했다. 그러던 와중 <pre> 태그에 대해 알게 됐고, 반신반의하며 <pre> 태그로 문자열을 감싸봤다.

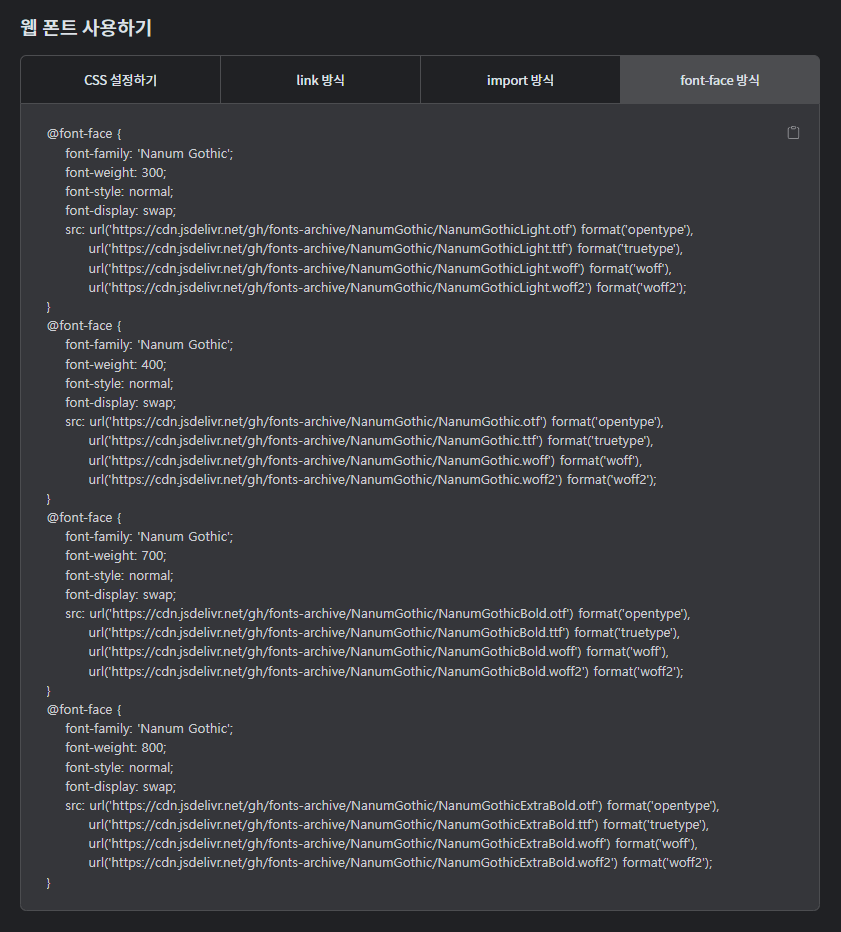
로컬 서버에서 결과를 확인해 보니,

제대로 줄 바꿈이 되어서 나왔다? 문제는 해결이 됐지만, 왜 줄 바꿈이 적용되는지에 대해 이해하기 위해 <pre> 태그에 대해 더 구글링 해봤다.
<pre>
<pre> 태그는 미리 정의된 형식의 텍스트를 HTML에 표현할 때 사용하는 태그다. <pre> 태그 내의 텍스트는 시스템에 미리 지정된 고정폭 글꼴을 사용하며, 텍스트에 사용된 여백과 줄 바꿈을 그대로 브라우저 화면에 나타낸다.
예시
텍스트의 여백과 줄 바꿈이 그대로 표현되는 <pre> 태그의 특성을 이용해 다음과 같은 형태를 구현해 봤다.

이 텍스트를 일반 <div> 태그 안에 넣어 보았다.

로컬에서 확인해 보니, 아래와 같이 나왔다. 아래처럼 나온 이유는 HTML에서는 텍스트에 <br> 태그를 넣어야 줄 바꿈이 표현되고, 띄어쓰기는 한 번만 표현되기 때문이다.

이제 이 텍스트를 <pre> 태그 안에 넣어 보았다.

로컬에서 다시 확인해 보니, 아래와 같이 줄 바꿈과 띄어쓰기가 그대로 표현이 됐다.

역슬래시(\)가 원 기호(₩)로 바뀌어 있는데, 찾아보니 역슬래시와 원 기호의 키 세팅이 같아서, 브라우저 언어 환경에 따라 종종 바뀌어서 렌더링 되는 현상이라고 한다.
위처럼 텍스트의 줄 바꿈과 띄어쓰기를 그대로 표현하고 싶을 때, 예를 들어 코드 블록을 그대로 표현하고 싶다거나, 책의 문장을 그대로 긁어올 경우, 일일이 <br> 태그를 넣지 않고, <pre> 태그를 사용해 손쉽게 줄 바꿈을 표현할 수 있다.
CSS 기본 속성값
| display | block |
| font-family | monospace |
| white-space | pre |
| margin | 1em 0 |
지원하는 브라우저 및 버전
| pre | 1 | 12 | 4 | 15 | 1 |
'Language > JavaScript' 카테고리의 다른 글
| [JS] Input keydown 이벤트가 두번 실행될 때 (0) | 2023.10.04 |
|---|---|
| [JS] Slick Slider 드래그 중일 때 클릭 방지 (0) | 2023.08.07 |
| [JS] 이메일 유효성 검사 (2) | 2023.03.15 |
| [JS] 전화번호 유효성 검사 (0) | 2023.03.15 |
| [JS] 구글 드라이브를 이미지 호스팅 서버로 사용하기 (0) | 2023.03.13 |




